Al’s Sweeper & Sewing Center
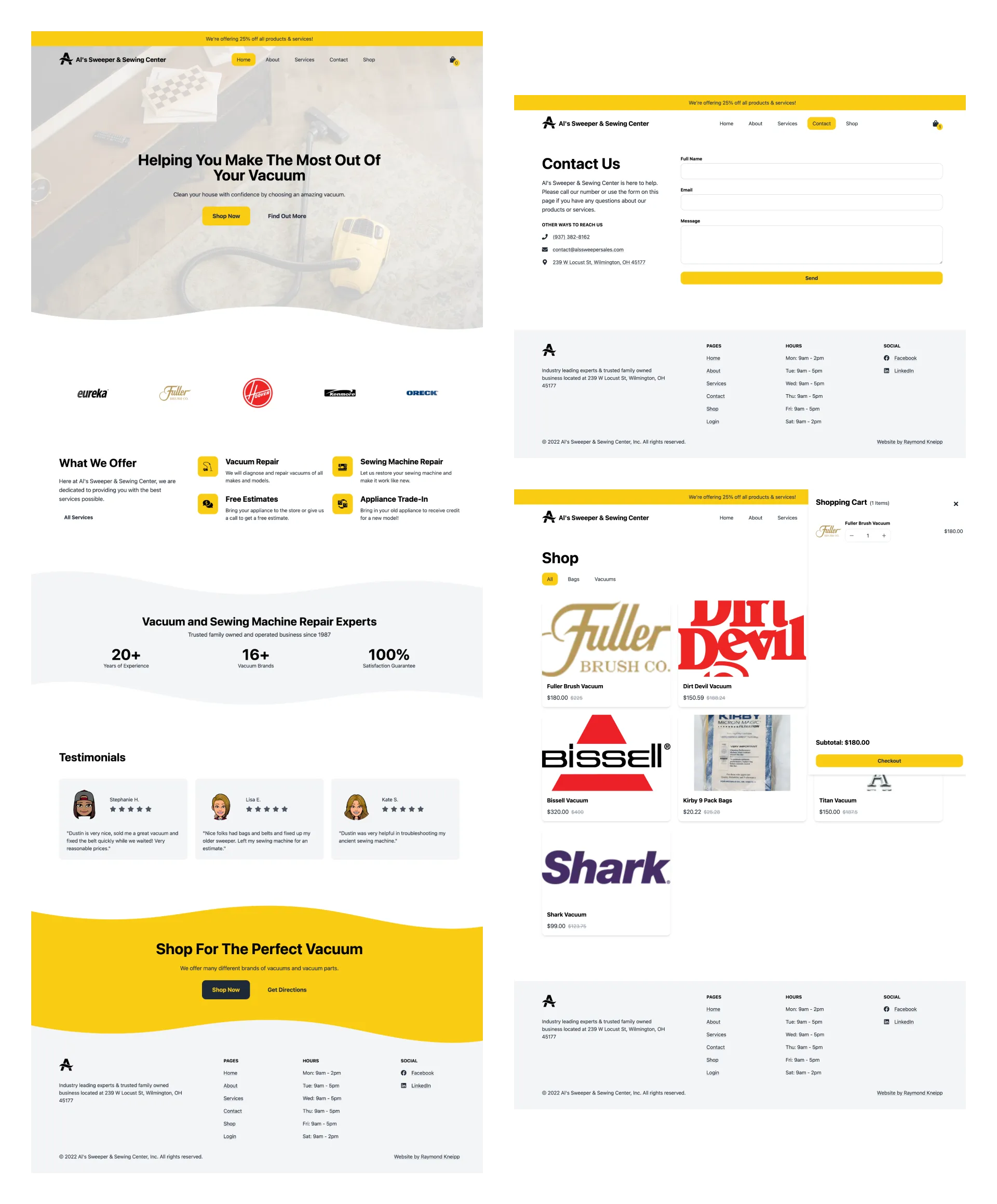
Al’s Sweeper is an eCommerce website built with React. The website shares information about the business, services they provide, a contact form to easily reach the company, a catalog where visitors can shop for vacuums and vacuum parts, and a shopping cart handled with Redux.
Technologies
- React / Next.js
- Tailwind CSS
- Redux Toolkit
- Commerce.js
- SendGrid